How To Add A Photo To An Image In Photoshop

Placing An Image Inside Of Another With Photoshop
In this Photoshop Effects tutorial, nosotros're going to learn how to place an image within of another prototype using the "Paste Into" command in Photoshop.
With this year'south Super Bowl coming up (at the time I'chiliad writing this), all of the major electronics stores accept been filling their websites and weekly flyers with pictures of the latest high definition idiot box's showing the big game. If it's not a major sports event being displayed on the screens, it's usually the latest blockbuster DVD movie release or big budget video game.
Of form, none of these images are really being displayed on the screen, since it'southward next to impossible to take a high quality photo of something appearing on tv. It'south all done in Photoshop. An paradigm of whatsoever it is they want to accept appearing on television receiver is simply pasted into the epitome of the tv itself. In this Photoshop tutorial, we're going to encounter how it's washed so yous can use the aforementioned technique with your own images!
Note that this version of the tutorial is for Photoshop CS4 and before. For Photoshop CS5, CS6 and CC users, or for another example of how this technique tin be used, check out our fully updated version.
Here, I accept an image of the sort of tv you'd probably find in an electronics shop's flyer:

An image of a tv set, similar to what yous'd find on an electronics store's website or in their weekly flyer.
And here's the image I want to have appearing on the television:

A photograph of a football.
Here's what information technology'due south going to expect like when we're done:

The game at present appears to be displaying on the telly screen.
How To Place One Image Inside Of Another
Pace 1: Select The Area You lot Want To Paste The Second Paradigm Into
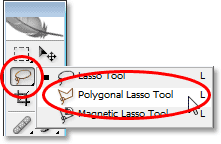
First, open up the image y'all want to place the second image into and draw a choice effectually the area where the second image is going to announced. The selection tool you use volition of form depend on the shape of the area you need to select. I want my 2nd prototype to appear inside the television receiver screen, which is a simple four-sided shape, and then I'thousand going to utilise Photoshop's Polygonal Lasso Tool, which by default is hiding behind the standard Lasso Tool in the Tools palette. I'chiliad going to click on the Lasso Tool icon, so I'll hold my mouse button down for a second or two until the fly-out bill of fare appears, and and so I'll select the Polygonal Lasso Tool from the list:

Selecting the Polygonal Lasso Tool from the Tools palette in Photoshop.
The Polygonal Lasso Tool allows you lot to draw a selection by simply clicking at different points where the management of the selection needs to change. Each fourth dimension you click at a new point, Photoshop will add a directly line between the new point and the last betoken you lot clicked on, similar to how the Pen Tool works when drawing straight path segments. You simply continue clicking around the surface area that needs to be selected until you lot've outlined the entire area and you lot've fabricated your way back to the commencement. When you click again on that first indicate, Photoshop will create the selection.
Selecting the television set screen with the Polygonal Lasso Tool is easy. All I demand to practise is click in each of the four corners. I'll first with the top left corner, so make my way down to the lesser left corner, then over to the bottom right corner, and up to the top right corner. Nosotros can come across the three lines that have been created so far:

Clicking in each corner of the tv screen with the Polygonal Lasso Tool to depict a selection around it.
To complete the selection, I'll click once again on the same spot I started with in the top left corner of the television screen, and Photoshop will create my choice for me:

Click again on the initial point to complete the selection.
Pace ii: Copy The Second Prototype To The Clipboard
Open your second paradigm in Photoshop and press Ctrl+A (Win) / Command+A (Mac) to place a choice around the unabridged image:

Printing "Ctrl+A" (Win) / "Command+A" (Mac) to place a selection effectually the entire image.
Then press Ctrl+C (Win) / Control+C (Mac) to re-create the prototype to the clipboard.
Footstep 3: Paste The Second Image Into The Selection
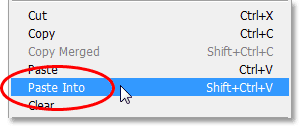
Switch dorsum to your original image in Photoshop. You should withal see the choice you created a moment ago. Nosotros're going to paste the second paradigm directly into this selection. To do that, go upward to the Edit bill of fare at the top of the screen and cull Paste Into:

Selecting "Paste Into" from the "Edit" menu.
Three things volition happen to the original image when you choose "Paste Into". Photoshop volition add a new layer higher up the Background layer in the Layers palette, it will identify the 2nd image on to the new layer, and it will use the choice nosotros fabricated to create a layer mask, which will hibernate all areas of the second image that autumn outside of the selection, leaving only the expanse inside the option visible. In other words, the but function of my football prototype that will exist visible is the area that fits inside the pick I made effectually the idiot box screen.
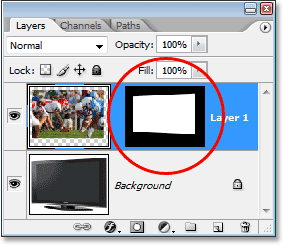
Outset, let'due south look at the Layers palette for the original image to run into what'southward happened. We can see that I at present have ii layers - the original Background layer on the bottom which contains my tv epitome, and the new layer, "Layer 1", above it which contains the football photograph. We tin besides see the layer mask thumbnail (circled in crimson) showing us the layer mask that was created. The white, rectangular-shaped expanse in the center of the thumbnail is the surface area that was selected (the tv screen), and all the black area around it is the surface area that was not selected:

Photoshop adds a new layer to the original image, places the 2d image on to the new layer, and creates a layer mask based on the selection we made in Step 1.
And if nosotros look at the epitome itself, nosotros tin can now meet the football image actualization on the tv screen:

The second image now appears inside the selection we made in the original image.
Step four: Resize The Second Image With Gratis Transform
The only problem at the moment is that the idiot box is on an angle and the photo I've pasted into it is not, so the perspective between the two images isn't matching up. To fix that, I'll press Ctrl+T (Win) / Command+T (Mac) to bring upwardly Photoshop'due south Free Transform box and handles around the second prototype. The first thing I'm going to do is try to fit as much of the football photograph into the tv screen as I can, and then I'll agree down Shift+Alt (Win) / Shift+Option (Mac) and drag i of the four corner handles in towards the center to make the image smaller. Belongings "Shift" constrains the proportions of the paradigm as I drag so I don't accidentally distort the look of the image, and holding down "Alt/Option" tells Photoshop to resize the prototype from its center, which makes things easier:

Resize the image as needed with Photoshop'due south "Free Transform" command.
Now that I'thousand happy with the size of my 2nd prototype, I'one thousand going to fix the perspective problem. With Gratuitous Transform still agile, I'm going to agree down Shift+Ctrl+Alt (Win) / Shift+Command+Pick (Mac), which temporarily turns Free Transform into Perspective transform mode. You lot could also go upward to the Edit card, choose Transform, then choose Perspective, but the keyboard shortcut is easier if you already take the Free Transform handles active.
In Perspective transform mode, I'chiliad going to click over again on the handle in the top left corner and drag information technology down a little. As I drag the superlative left corner handle downwardly, the handle in the lesser left corner is going to move up at the same fourth dimension. This volition let me to reduce the acme of the left side of the football image without affecting the height of the right side of the epitome, creating the illusion that the image is on the same angle as the tv:

Apply "Perspective" transform mode to correct any perspective problems between the 2 images.
Now that I'g happy with the size and bending of the second epitome, I'll press Enter (Win) / Return (Mac) to accept the changes and get out out of the Free Transform command.
Stride 5: Add An Inner Shadow Layer Mode
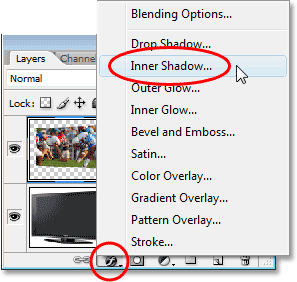
To stop off the result, I'm going to add a slight shadow to the edges of the football game image so it looks more than like information technology's actually displaying on the boob tube screen and less similar someone just pasted it on there (fifty-fifty though that's exactly what we did). With "Layer 1" selected, I'll click on the Layer Styles icon at the bottom of the Layers palette and I'll select Inner Shadow from the list of layer styles:

Click on the "Layer Styles" icon at the lesser of the Layers palette and select "Inner Shadow" from the list.
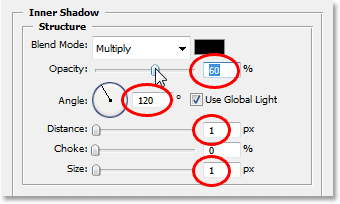
This brings upward Photoshop's Layer Mode dialog box set up to the Inner Shadow options in the middle column. Lower the Opacity of the Inner Shadow to effectually sixty% so it'southward not quite equally intense, then lower both the Size and Altitude downwards to 1 px. Y'all may as well need to adjust the Angle of the shadow depending on your image. I accept mine set to 120°:

Alter the options for the Inner Shadow layer way circled above.
Click OK to exit out of the Layer Mode dialog box and apply the shadow, and you're done! Here, after adding my shadow effect around the edges of the football prototype and then it looks more natural on the television receiver screen, is my final result:

The concluding result.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-effects/paste-into/
Posted by: riversalren1997.blogspot.com

0 Response to "How To Add A Photo To An Image In Photoshop"
Post a Comment